Web+
what the web needs next
Bruce Lawson

Bruce Lawson

Can the Web compete with Native without losing its soul?




July 2011-12: US Mobile Web users up 82% from 52,435,000 to 95,176,000
Numbers from Nielsen State of the Media: the social media report 2012.

July 2011-12: US Mobile App users up 85% from 55,001,000 to 101,802,000

July 2011-12: Time spent using Mobile Web up 22% .
(PC use up 4%, although number of unique users down 4% from 213,253,000 to 204,721,000.

July 2011-12: Time spent using Mobile Apps up 120% .

Today, the U.S. consumer spends an average of 2 hours and 38 minutes per day on smartphones and tablets. 80% of that time (2 hours and 7 minutes) is spent inside apps and 20% (31 minutes) is spent on the mobile web.blog.flurry.com April, 2013






The appcache API is another big mistake. It’s the best example of not understanding the problem before designing a solution, and I’m still trying to fix that mess.Hixie
AppCache is declarative -- you give the browser a manifest and magic happens. This has well-documented limitations.Alex Russell (sinister mastermind at Google)





nnavigator.serviceWorker.register
("/*", "/assets/v1/wrkr.js").then(
function(serviceWorker) {
console.log("success!");
// call window.location.reload()
},
function(why) {
console.error("failed!:", why);
}
);

When combined with access to IndexedDB and a new form of Cache, the ability to respond with arbitrary content is incredibly powerful.Service Workers Explained
this.addEventListener('fetch',
function(event) {
if (event.request.context == 'image'
&& new Date().getDay() == 4) {
event.respondWith(
fetch('/kitten.jpg')
) // thx @jaffathecake
} // more: http://youtu.be/4uQMl7mFB6g
});
Browser vendors should provide new low-level capabilities that expose the possibilities of the underlying platform as closely as possible. They should also seed the discussion of high-level APIs through JavaScript implementations of new featuresextensiblewebmanifesto.org

Web Components enable Web application authors to define widgets with a level of visual richness and interactivity not possible with CSS alone, and ease of composition and reuse not possible with script libraries today.Introduction to Web Components




Brian "Bobbles Bon-Bon" LeRoux, PhoneGapDevice APIs not so much anymore, now that many/most of what is needed is now there or soon to be. (Especially so with WebRTC.)
App Stores for discovery is big.
I don't buy the monetization story, because if I did, that means I endorse $1 business models based on manufactured scarcity. ;PBobbles Bon-Bon
…but for Web Payments see web-payments.org

We're creating a set of universal payment technologies to make sending and receiving money over the Web as easy as sending an email.
The Web is going to play a key role in achieving a resilient financial infrastructure and creating a more equitable future for all of us.
Thanks Manu Sporny, Digital Bazaar

Push Notifications for the engagement part of the story."Bobbles Bon-Bon"
Push Notifications for the engagement part of the story."Bobbles Bon-Bon"
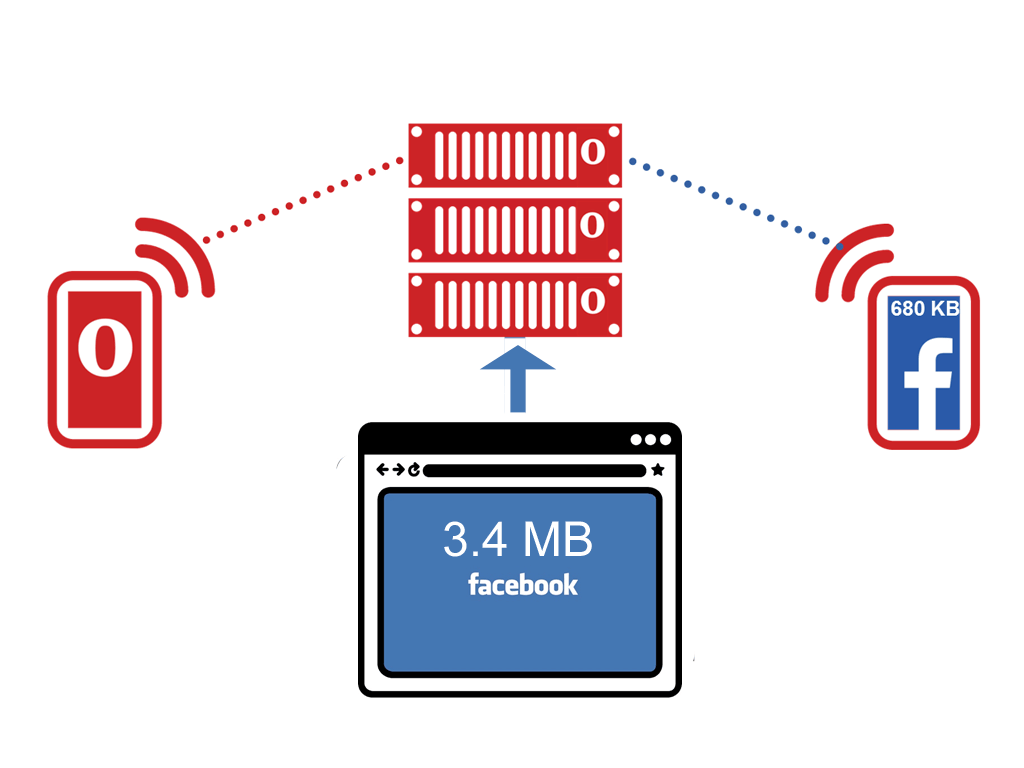
Opera Coast download, developer info (iPad, iPhone)
Some of the barriers that I've heard mentioned frequently include performance, in particular when it comes to user interfaces (e.g. scrolling), as it can affect the user experience dramaticallyW3C: Closing the gap with native apps
the User Agent MUST delay downloading the resource until after all other elements without the lazyload attribute that will be fetching a resource have started downloadingW3C Resource Priorities Spec
img, SVG feImage, audio, video, script, link, embed, iframe, object
IE11 gives more optimized TCP connection if there is a choice between available connections to resources that don't have the "lazyload" attribute





<meta name="mobile-web-app-capable" content="yes"> (see Chrome docs)
<meta name="apple-mobile-web-app-capable" content="yes"> (Apple docs)
<link rel="manifest" href="install.json">
fullscreen indicator
w3c.github.io/manifest/ - Mozilla's Marvellous Mr Marcos' magical manifest
a packaging format and metadata for … full-fledged client-side applications that are authored using technologies such as HTML and then packaged for distribution. Examples range from simple clocks … to complex applications that pull data from multiple sourcesW3C Widgets spec






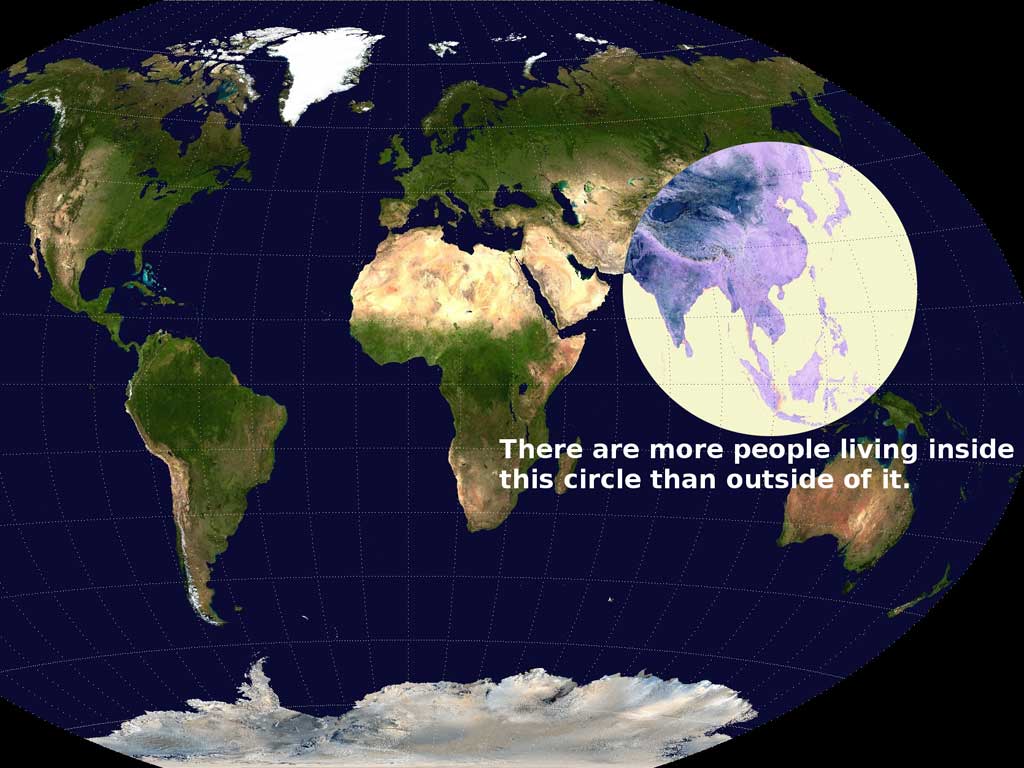
Internet use on mobile phones in Africa predicted to increase 20-fold.
Researchers say increase will take place in next five years and will be double the rate of growth in rest of world.
Smartphone segment grew in sales by 75% last year, it still represented just 8.1% of overall mobile phone sales in India



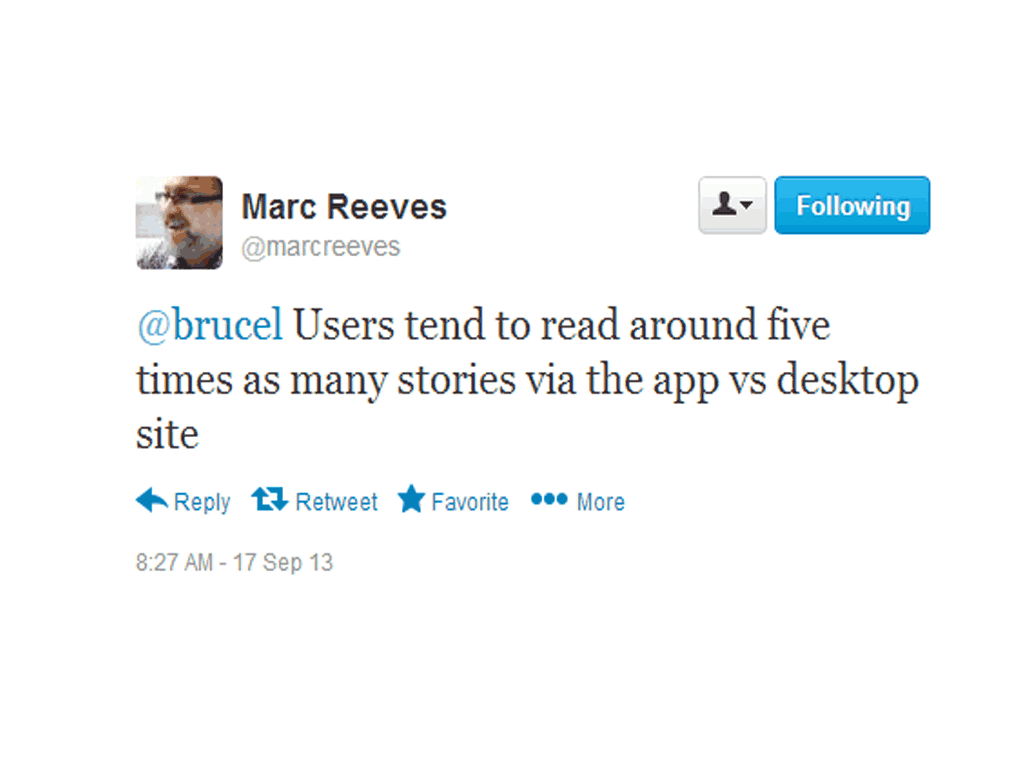
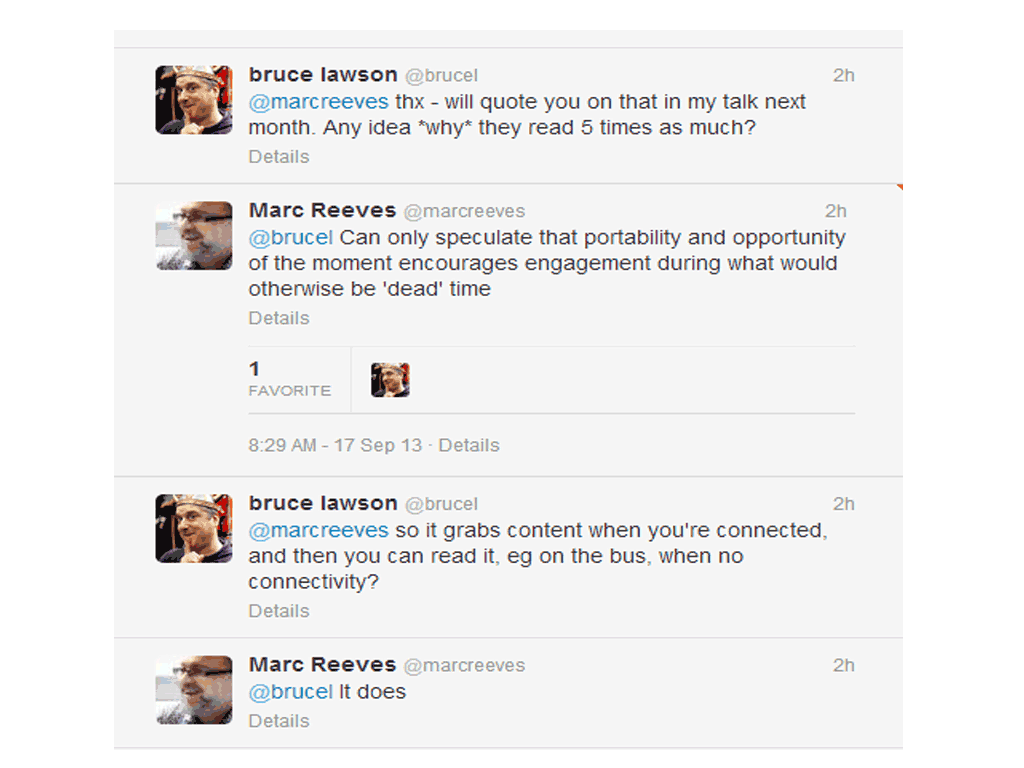
we've launched our first Holy Grail app into production! … It looks exactly the same as the app it replaced, however initial pageload feels drastically quickerAirBnB
because we serve up real HTML instead of waiting for the client to download JavaScript before rendering. Plus, it is fully crawlable by search engines. … It feels 5x faster.AirBnB


McKinsey Global InstituteAn increase in Internet maturity similar to the one experienced in mature countries over the past 5 years creates an increase in real GDP per capita of $500 on average during this period.
It took the Industrial Revolution of the 19th century fifty years to produce the same result.