Houdini, Extensible Web, CSS.next
Bruce Lawson, Opera Software

Bruce Lawson, Opera Software




Document developers and user agent designers are constantly discovering new ways to express their ideas through new markup. In XML, it is relatively easy to introduce new elements or additional element attributes. The XHTML family is designed to accommodate these extensions through XHTML modules.Why the need for XHTML?


It’s not so much that I dislike microdata so much as I don’t think the problem microdata (and RDF, etc.) solves is an interesting problem that should be solved.HTML5 Doctor


<super-button>
+ loadsa script
<button is="super-button">
<super-button extends="button">
<button extendedby="super-button">
F2F meeting, July 21

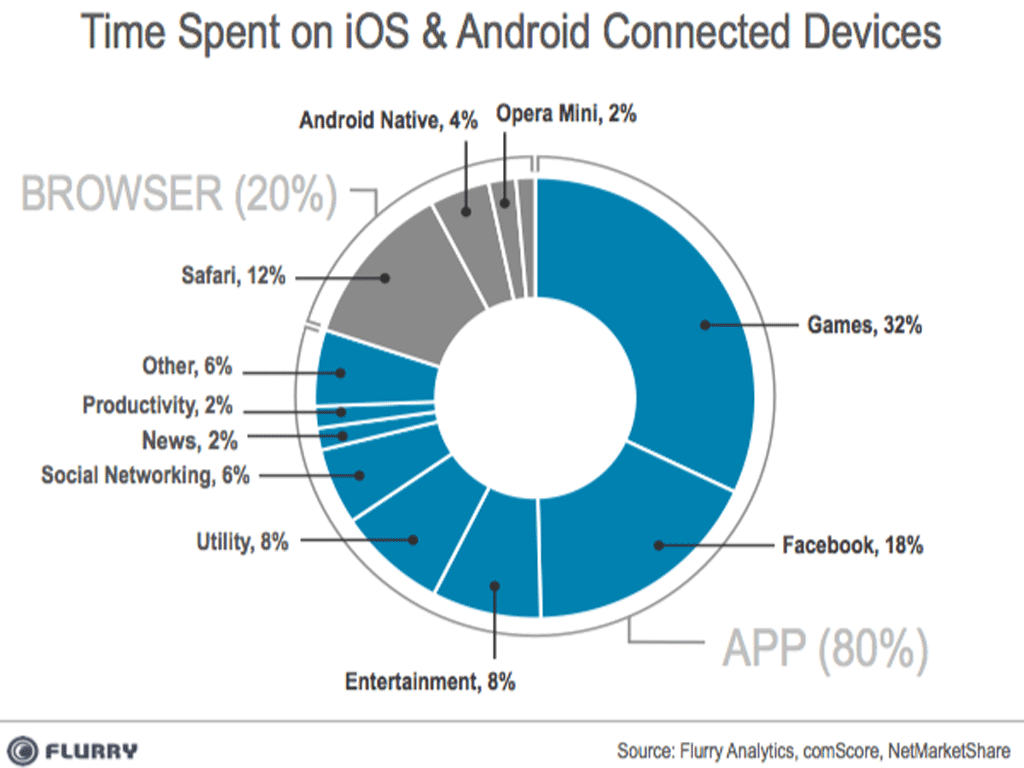
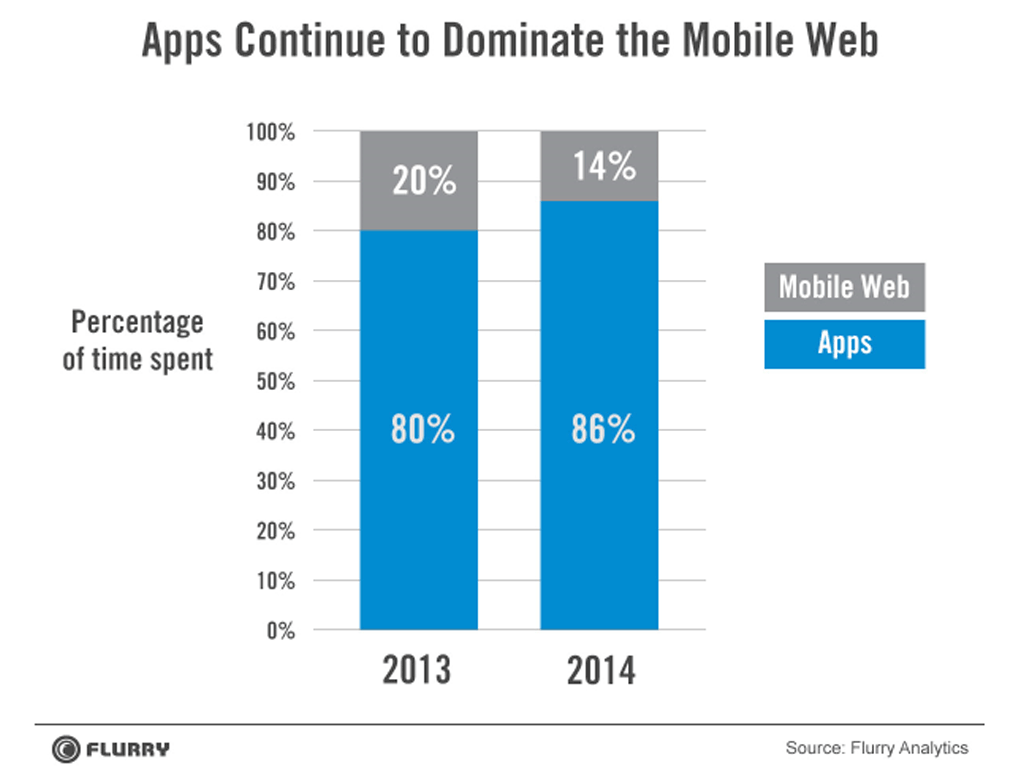
Today, the U.S. consumer spends an average of 2 hours and 38 minutes per day on smartphones and tablets. 80% of that time (2 hours and 7 minutes) is spent inside apps and 20% (31 minutes) is spent on the mobile web.blog.flurry.com April, 2013


Why is everything else around us developing so fast, but the web is so slow to adopt anything?Mark Roberts' email to WHATWG, 10 Oct 2013
This is in contrast to "everything else", which just needs:
- Someone to implement it.



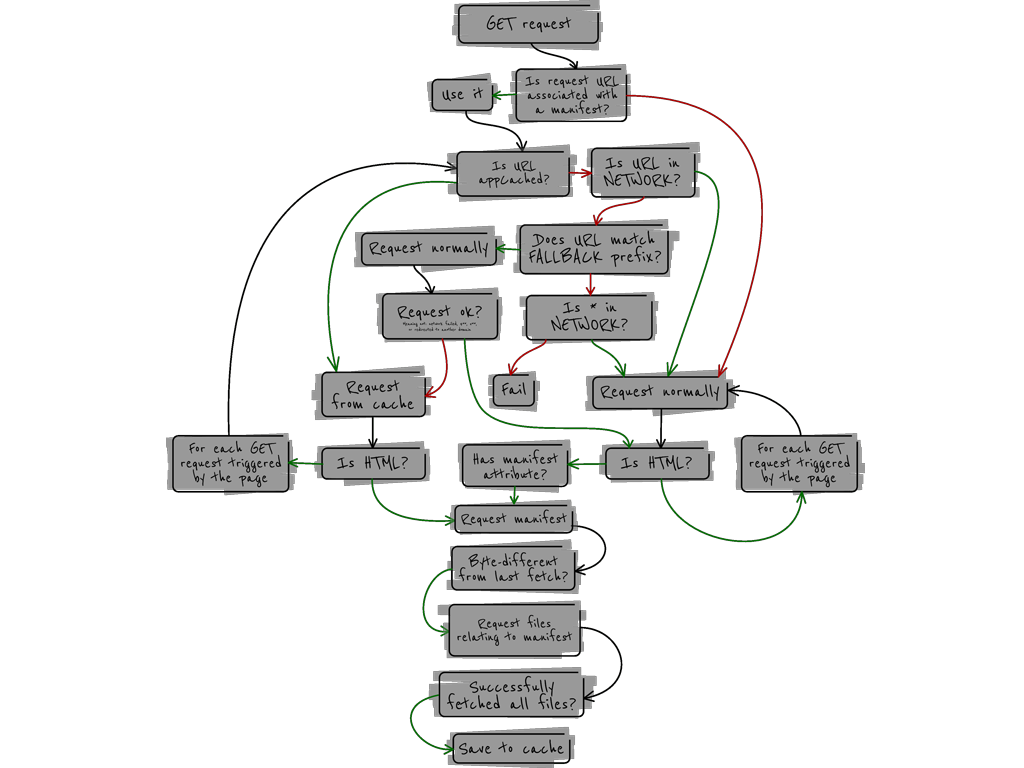
AppCache is declarative -- you give the browser a manifest and magic happens. This has well-documented limitations.Alex Russell (sinister mastermind at Google)

The appcache API is another big mistake. It’s the best example of not understanding the problem before designing a solution, and I’m still trying to fix that mess.Hixie

In order for the open web to compete with its walled competitors, there must be a clear path for good ideas by web developers to become part of the infrastructure of the web. We must enable web developers to build the future web.extensiblewebmanifesto.org
Browser vendors should provide new low-level capabilities that expose the possibilities of the underlying platform as closely as possible. They should also seed the discussion of high-level APIs through JavaScript implementations of new featuresextensiblewebmanifesto.org




nnavigator.serviceWorker.register
("/*", "/assets/v1/wrkr.js").then(
function(serviceWorker) {
console.log("success!");
// call window.location.reload()
},
function(why) {
console.error("failed!:", why);
}
);

Fetch standardAt a high level, fetching a resource is a fairly simple operation. A request goes in, a response comes out. The details of that operation are however quite involved and used to not be written down carefully and differ from one API to the next.
The Fetch Standard provides a unified architecture for these features so they are all consistent when it comes to various aspects of fetching, such as redirects and the CORS protocol.
Fetch APIThe Fetch Standard also defines the fetch() JavaScript API, which exposes most of the networking functionality at a fairly low level of abstraction.
Fetch Living Standard

<video>
<source src=foo-lowres.webm media="max-width:480px">
<source src=foo-hires.webm>
<!-- Fallback content -->
</video>Notes on Adaptive Images (yet again!) (Dec 2011)
<picture>
<source src=foo-lores.jpg media="max-width:480px">
<source src=foo-full.jpg>
<!-- Fallback content -->
<img src="foo-lores.jpg" alt="…">
</picture>




the RICG’s main contribution to the web platform wasn’t picture, srcset, or sizes… To get them done we had to punch a hole through the thick technical, cultural, and institutional walls that separate the people who make browsers from the people who make websites.
Bridging gaps is, of course, significantly easier when you’re able to crowdfund a Renaissance-man like Yoav [Weiss] who can contribute meaningfully at every level.Matt Marquis (@wilto)



<input>
<video controls>
<img>

We want web developers to write more declarative code, not less. This calls for eliminating the standards bottleneck to introducing new declarative forms, and giving library and framework authors the tools to create them.extensiblewebmanifesto.org

Existing pre-processors and polyfills aren’t fully capable, or fully compatible and they don’t agree on the output, and need to be updated.
Define something that the browser shouldn’t throw away as an invalid property or value. Allow us to do stuff like 'CSS Regions' by extending rather than tons of native code.

@custom-selector :--button
input[type='button'],
input[type='submit'],
input[type='reset'],
[role='button'], button;
:--button { color:green }




Custom layouts will allow us to register a custom display value and own layout computations making whole classes of new proposals possible to figure out in the community and without impossibly complex barriers.
Custom visuals like effects and gradients, without abusing the DOM.
Create (or re-create) good custom or experimental user experiences such as those on scroll, pull-to-refresh, with correct physics.
[The most exciting thing was] that nobody was arguing. We’ve wanted a lot of this since the 90s and now is the first time when someone hasn’t said “no” or “it can’t be done”.
This extensibility and ability to adapt, refine and share sensible high-level features are the cornerstone on which we will allow the Web not just to generally improve, but to remain interesting and competitive for decades — and recapture some of the most important things that made it successful in the first place.