Is Blink the new IE6?
Bruce Lawson

Bruce Lawson

We all loved IE6 which gave us web monoculture. Are we repeating the same mistakes again with Blink?


don't be a sock-puppet! We do a ton of stupid stuff all the time and need constructive criticism for Blink to be more awesome for everyone involved. Bring it on!







TWO YEARS AGO, when your market share was still high as a kite, you pledged to fully support five key standards in the next version of your browser…
At last you are talking about shipping product by the end of the year. Sounds great – except that it’s the wrong year.
Continuing to periodically “upgrade” your old browser while failing to address its basic flaws has made it appear that you still consider Navigator 4 viable. It is not.
…keeping your 4.0 browser on the market has forced developers to continue writing bad code in order to support it.
For the Good of the Web: An Open Letter to Netscape 20/7/2000If you fail now, the web will essentially belong to a single company. And for once, nobody will be able to blame them for “competing unfairly.”
So please, for your own good, and the good of the web, deliver on your promises while Netscape 6 still has the chance to make a difference.



Internet Explorer 6 beta shows great promiseTech Republic

Microsoft Internet Explorer offers few quirks and many superb features... After introducing IE-only layout features such as scrolling marquees and colored table borders in earlier versions, Microsoft is now committed to the standards set by the World Wide Web Consortium.pcmag

IE6 for Windows delivers fine support for HTML 4, CSS-1, and other important W3C standards.WaSP

I Love This Browser! I have loved browsing the web since I started way back in the mid 90s, and I really love browsing with IE.Scott Stearns







Keywords and property names beginning with -' or '_' are reserved for vendor-specific extensions. For example, if XYZ organization added a property to describe the color of the border on the East side of the display, they might call it -xyz-border-east-color.
Authors should avoid vendor-specific extensions.CSS 2.1 spec
hober: if it's used on the web, it's hard to argue that we should remove it and make those pages render worse.Deprecating (web-facing) features and vendor prefixing (2012 WebKit Contributors' Meeting)
Vendor prefixes are like skidmarks on the underwear of web standards: sometimes unavoidable, but best washed and rinsed out as soon as possible.Bruce "Shakespeare" Lawson

We're all acutely aware of what happened with IE and don't want to see that happen again. All the work on de-prefixing for example came out discussions on that issue and the feedback from Opera in particular.Ian Ellison-Taylor (@ianet), Google's Director of Web Platform
Vendor Prefixes can be harmful to compatibility because web content comes to rely upon these vendor-prefixed names. Going forward, instead of enabling a feature by default with a vendor prefix, we will instead keep the (unprefixed) feature behind the “enable experimental web platform features” flag in about:flags until the feature is ready to be enabled by default.Blink's Mission

For legacy vendor-prefixed features, we will continue to use the -webkit- prefix because renaming all these prefixes to something else would cause developers unnecessary pain. We've started looking into real world usage of HTML5 and CSS3 features and hope to use data like this to better inform how we can responsibly deprecate prefixed properties and APIs.
In Windows Phone 8.1 Update, we added a mapping of popular webkit-prefixed APIs to the standards based support already part of IE11.IEBlog, 31 July 2014

I was the Engineering Manager for Client Platforms at Microsoft in the early 2000s and in large part responsible for most of the engineering resource being pulled from IE\Trident. Oops :/
The issue for Microsoft back then was that a successful web actually went against their business goals, to the tune of many $B. That's definitely not the case for Google, indeed it's the opposite, as a company we benefit when more people use the web so there's absolutely no conflict of interest.
it's clear Microsoft is now on a very different path than when I was there and investing heavily in web stuff. Indeed they've become more open in the last 6 months than they've been in more than a decade which is great to see!
we [Google] know that the reason the web as a platform is successful (vs native alternatives) is *because* there is no one company in charge, it's a defining characteristic and something we're unequivocally committed to.
The Google Play Store mobile app revenue will catch up to Apple’s App Store in 2018qz.com July 2014
Projected $9bn/ pa (2013: total Google revenue $55.5bn)
Play revenue has never come up with us and the guidance we've always gotten from Larry, from Sundar and every senior exec here is to just go make the web better. Perhaps it's because we make so much more money off search and ads? Dunno.
We have an App business but ultimately we want the web to win.
We're the only browser maker that isn't trying to sell you a mobile OS or a locked-down device.
Web usage continues to shift from desktop to mobile. Yet the mobile web remains far from reaching its potential -- in part because web engines (e.g. Blink) are not nearly as good on performance-constrained devices as they need to be. To be successful on mobile, Blink must exit 2014 much more mobile-awesome.Eric Seidel- Blink engineering lead

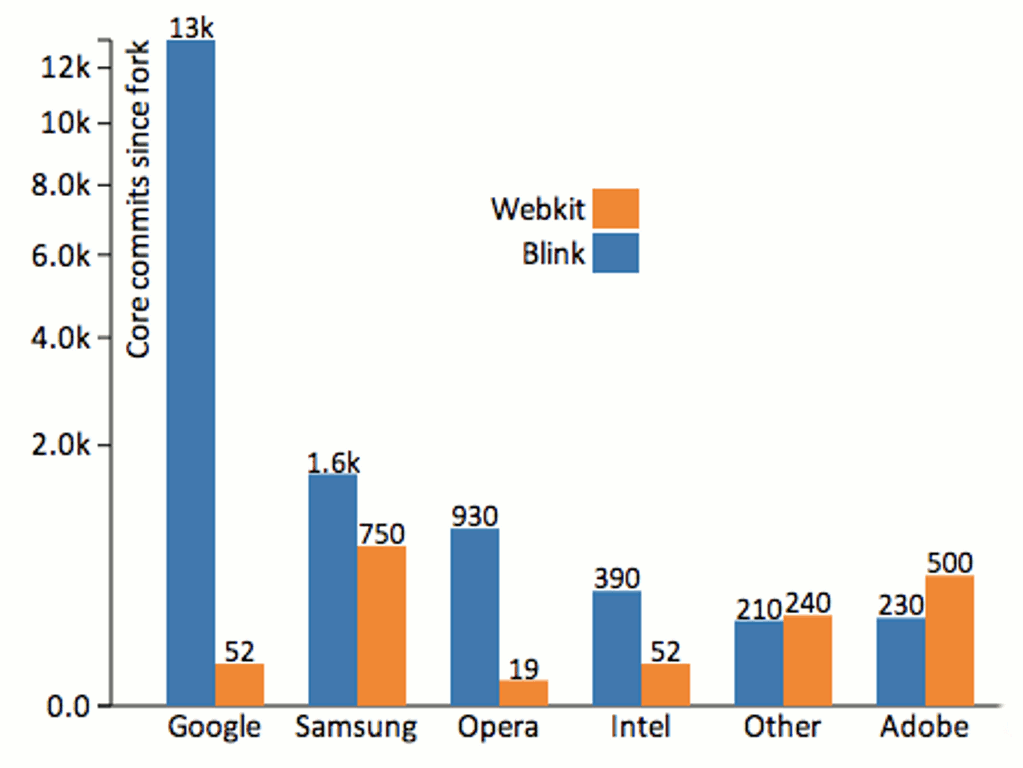
the Blink project has been more focused on next-gen webapps with a heavy focus on the compositor, scheduling, and style subsystems. The WebKit project has been more focused on documents and improving existing pages with faster line layout and style selectionA high-profile fork: one year of Blink and Webkit

I have come to understand that Regions both does not play well with existing performance optimizations [and] impedes ongoing simplification and optimization work to our core rendering codeEric Siedel
CSS Regions Considered Harmful - Håkon Wium Lie
From Opera's side we agree with the prioritization of performance optimizations in Blink, and we'd be happy to help identify issues and improve that aspect of the Regions code.Lars Erik Bolstad
It's fair to say we kinda screwed up with the Regions work with Adobe. We do want Blink to be 'true' open source and indeed take major contributions from outside Google. The issue with Regions was that we were supportive of the feature in principle but once the patches started to land we realized how much it was going to conflict with other work going on in Blink. We had to mediate and unfortunately picked the mobile apps performance work over Regions.
… Hopefully Regions will land still but perhaps with a different, more complementary, implementation. Anyway, we learned an important lesson and since have tried to improve our processes to ensure that implementation conflicts don't happen with the whole "Intent to..." process… I think it's fair to say we're still learning here though and would encourage more feedback on how we can be more open.
I also hope that it’s easier for smaller players and even individuals to contribute to the new rendering engine, with a more transparent gatekeeping process: “Our goal is for anyone to be able to participate, regardless of organizational affiliation.”Hello Blink 3 April 2013
<picture alt="angry pirate">
<source src=hires.png media="min-width:800px">
<source src=midres.png media="network-speed:3g">
<source src=lores.png>
<!-- fallback for browsers without support -->
<img src=midres.png alt="angry pirate">
</picture>the RICG’s main contribution to the web platform wasn’t picture, srcset, or sizes… To get them done we had to punch a hole through the thick technical, cultural, and institutional walls that separate the people who make browsers from the people who make websites.
Bridging gaps is, of course, significantly easier when you’re able to crowdfund a Renaissance-man like Yoav [Weiss] who can contribute meaningfully at every level.Matt Marquis (@wilto)


only 12.2% of the Fortune 500 companies in 1955 were still on the list … in 2014, and almost 88% of the companies from 1955 have either gone bankrupt, merged, or still exist but have fallen from the top Fortune 500 companies… Most of the companies on the list in 1955 are unrecognizable, forgotten companies today.American Enterprise Institute
Google is bent on establishing platform domination unlike anything we've ever seen, even from late-1990s Microsoft. Google controls Android, which is winning; Chrome, which is winning; and key Web properties in Search, Youtube, Gmail and Docs, which are all winning.Choose Firefox Now, Or Later You Won't Get A Choice - Robert O'Callahan (Mozilla hacker)
For HTML5, it was Rich Internet Applications:
A lot of the work started because we were really scared of Silverlight.Ian Hickson, 25 Sept 2008
July 2011-12: US Mobile Web users up 82% from 52,435,000 to 95,176,000
Numbers from Nielsen State of the Media: the social media report 2012.

July 2011-12: US Mobile App users up 85% from 55,001,000 to 101,802,000

July 2011-12: Time spent using Mobile Web up 22% .
(PC use up 4%, although number of unique users down 4% from 213,253,000 to 204,721,000.

July 2011-12: Time spent using Mobile Apps up 120% .

Today, the U.S. consumer spends an average of 2 hours and 38 minutes per day on smartphones and tablets. 80% of that time (2 hours and 7 minutes) is spent inside apps and 20% (31 minutes) is spent on the mobile web.blog.flurry.com April, 2013








navigator.registerServiceWorker
("/*", "/assets/v1/ctrl.js").then(
function(serviceWorker) {
console.log("success!");
// call window.location.reload()
},
function(why) {
console.error("failed!:", why);
}
);



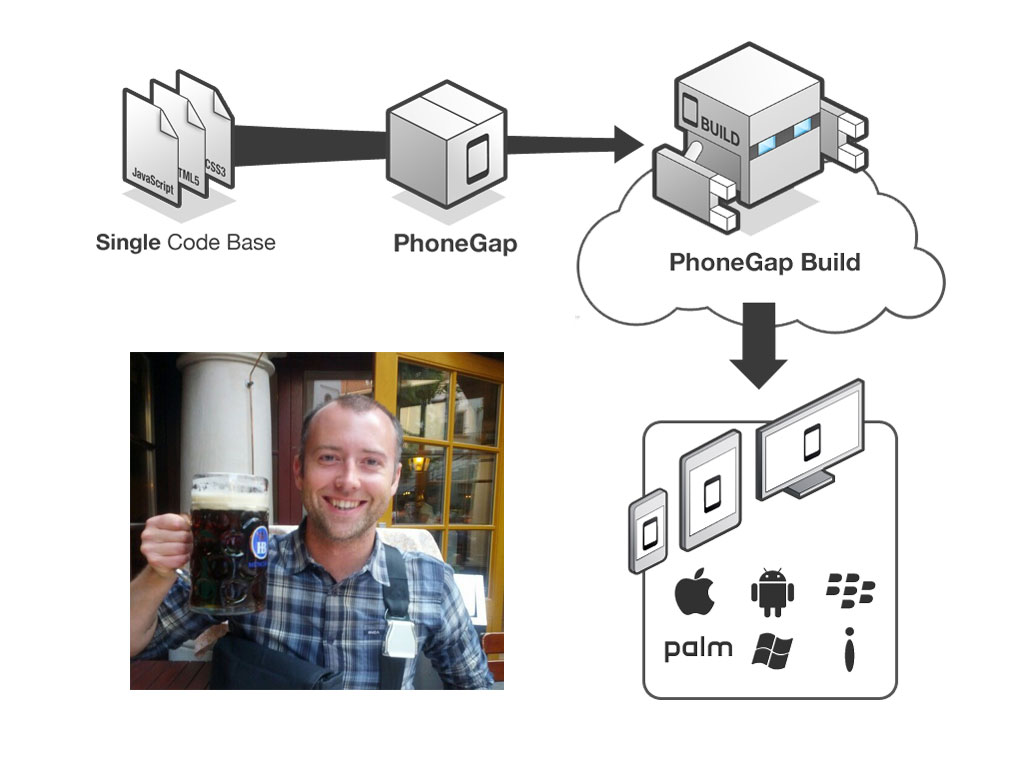
Brian "Bobbles Bon-Bon" LeRoux, PhoneGapDevice APIs not so much anymore, now that many/most of what is needed is now there or soon to be. (Especially so with WebRTC.)
App Stores for discovery is big.
I don't buy the monetization story, because if I did, that means I endorse $1 business models based on manufactured scarcity. ;PBobbles Bon-Bon
…but for Web Payments see web-payments.org
Push Notifications for the engagement part of the story."Bobbles Bon-Bon"






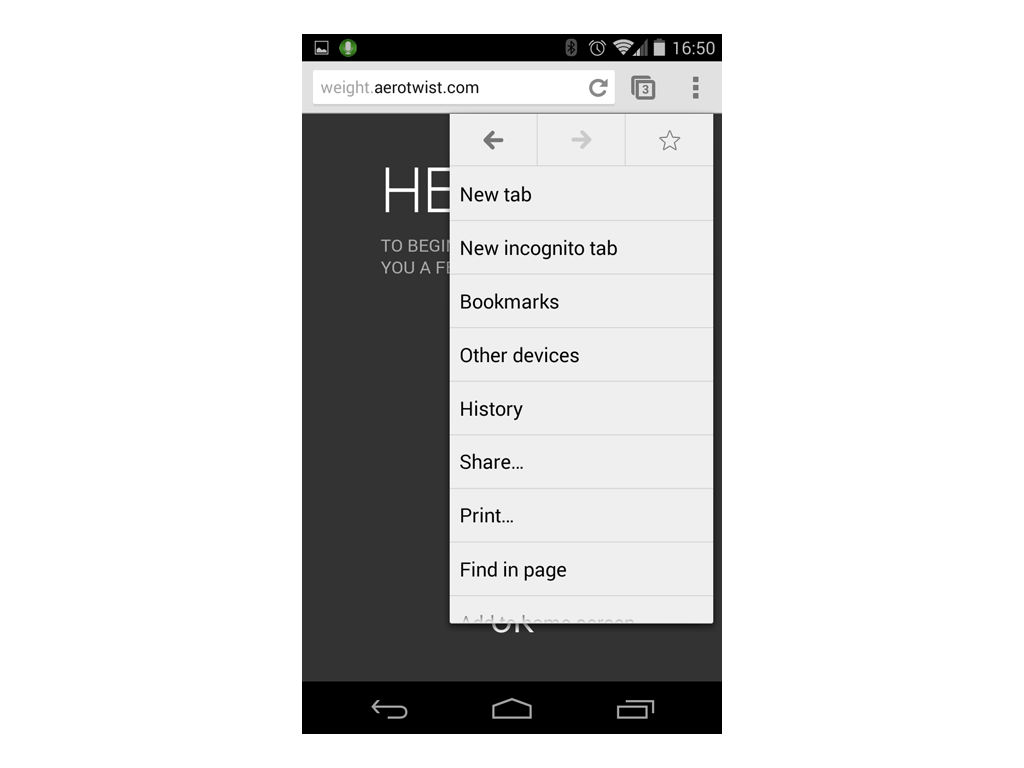
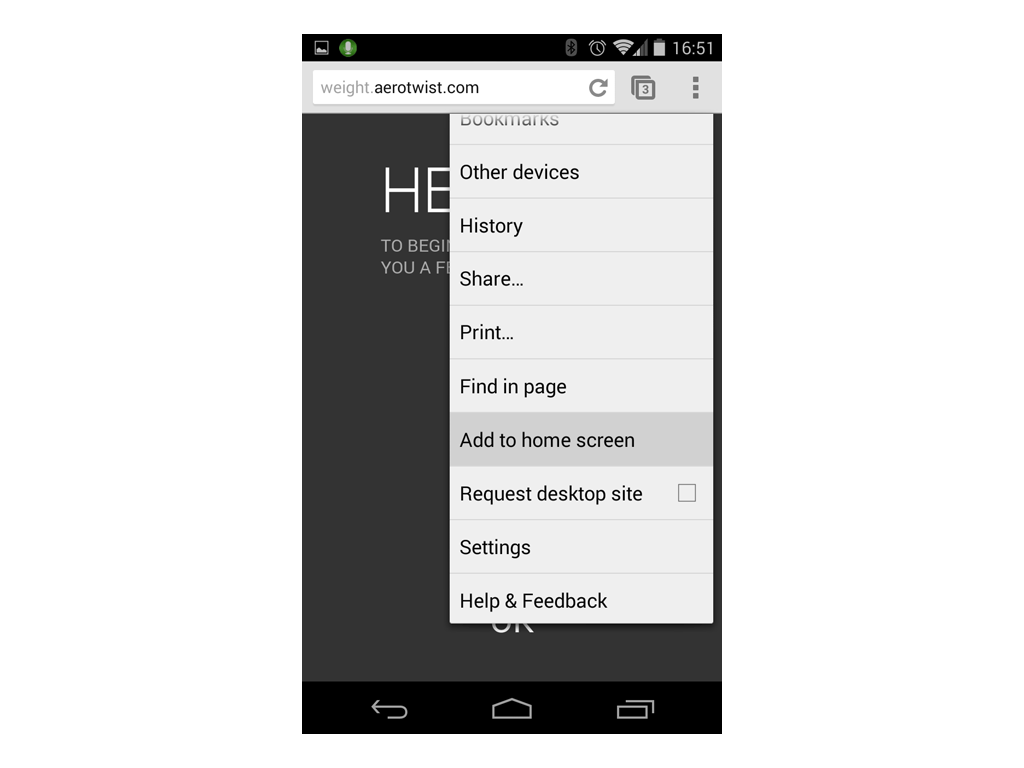
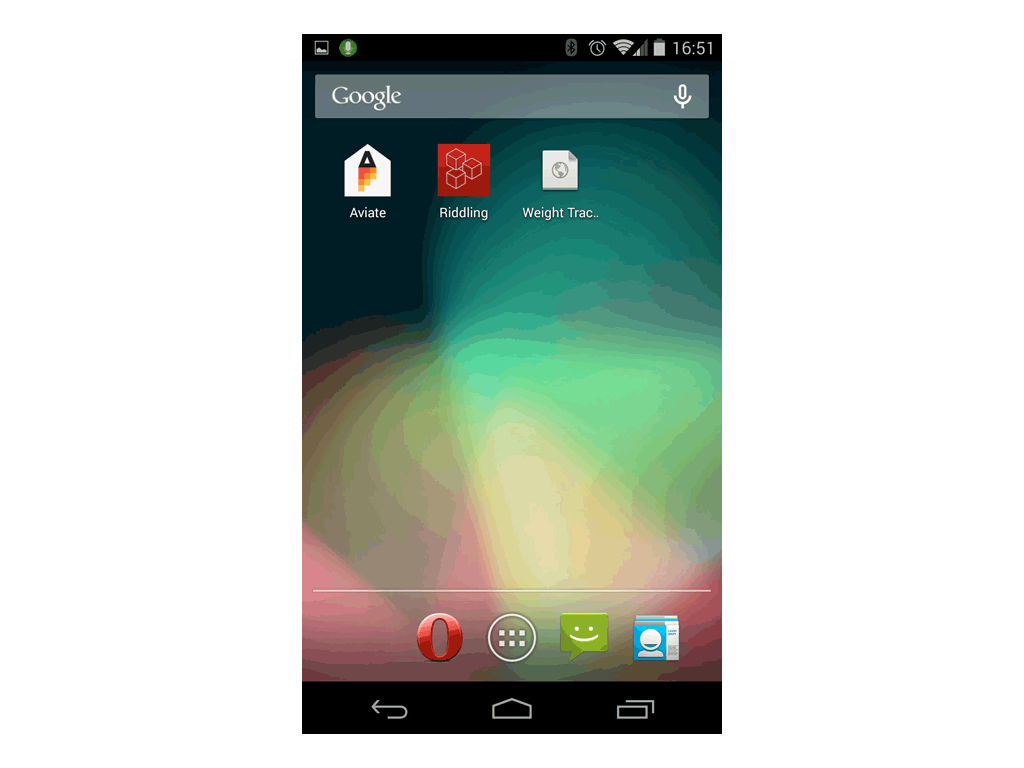
<meta name="mobile-web-app-capable" content="yes"> (see Chrome docs)
<meta name="apple-mobile-web-app-capable" content="yes"> (Apple docs)
<link rel="manifest" href="install.json">
fullscreen indicator
w3c.github.io/manifest/ - Mozilla's Marvellous Mr Marcos' magical manifest
a packaging format and metadata for … full-fledged client-side applications that are authored using technologies such as HTML and then packaged for distribution. Examples range from simple clocks … to complex applications that pull data from multiple sourcesW3C Widgets spec



Any application that can be written in JavaScript, will eventually be written in JavaScript.The Principle of Least Power - Jeff Attwood
Just because you can vomit a DOM out of JavaScript doesn't mean you have to.Me, yesterday
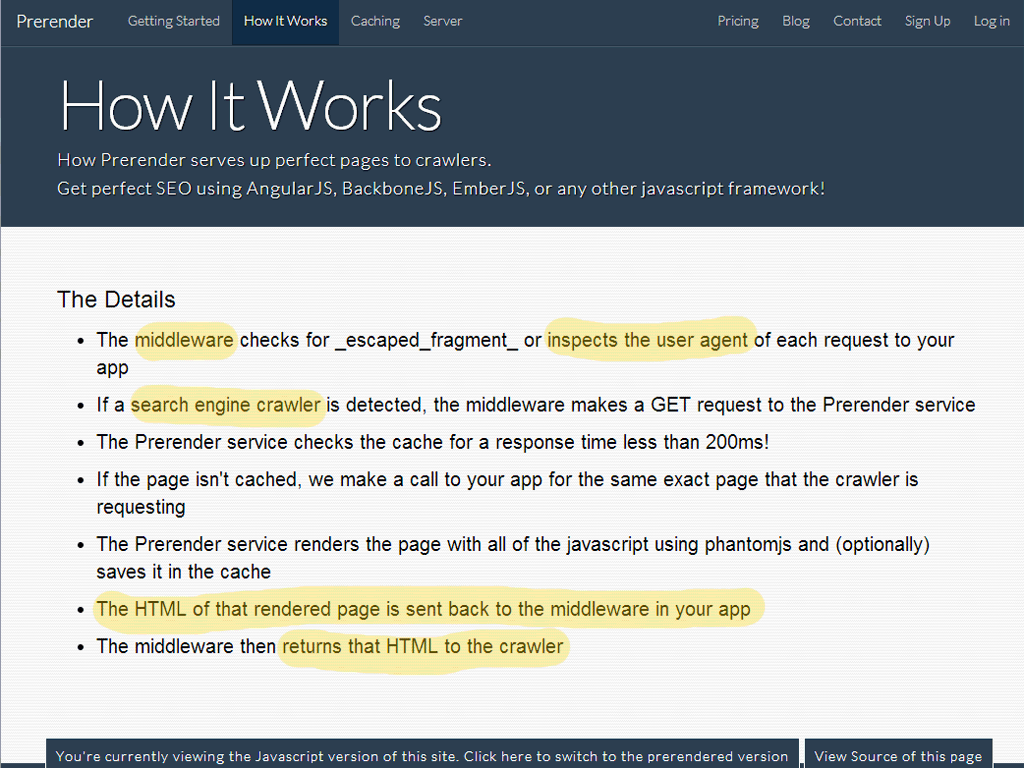
we've launched our first Holy Grail app into production! … It looks exactly the same as the app it replaced, however initial pageload feels drastically quicker because we serve up real HTML instead of waiting for the client to download JavaScript before rendering.AirBnB
Plus, it is fully crawlable by search engines. … It feels 5x faster.AirBnB