Bruce's tour
of the Sausage Factory
Bruce Lawson

Bruce Lawson





The noisiest of those competitive battles (between suppliers) will be about standards … in the computer industry, new standards can be the source of enormous wealth, or the death of corporate empires. With so much at stake, standards arouse violent passions.The Economist, 1993


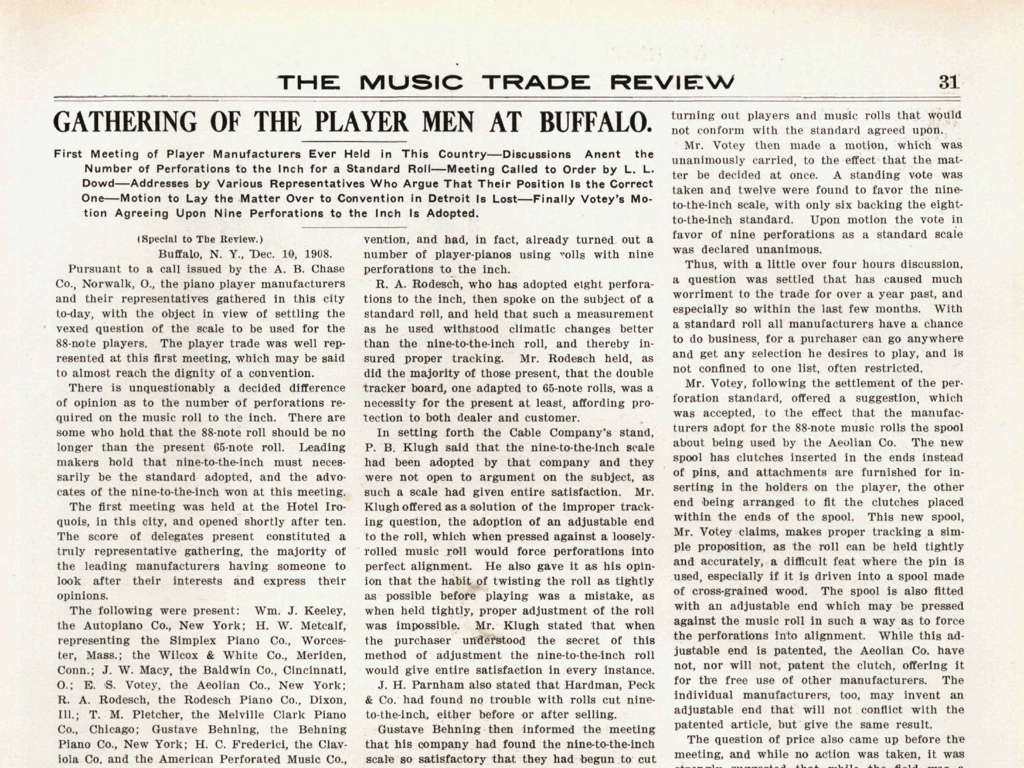
Piano player manufacturers gathered to solve the vexed question of the scale to be used for the 88-note players…At present 6 and 9 perforations to the inch represent the two extremes.
Addresses by various representatives who argue[d] that their position is the correct one.
six-to-the-inch perforations afforded greater possibilities from a musical standpoint…Mr Pletcher aded, however, that his company were willing to abide by the sense of the convention.
spoke at length on the subject. In support of the statement that 88 notes were needed, Mr Heyl offered the following figures: Out of 3,838 compositions, only 1,130 needed only 65 notes; 2,425, 78 notes; 2,542 needed 80 notes; 2,660 required 83 notes, and 3,676 could be cut in an 85-note range.
The new spool has clutches in the end instead of pins…mak[ing] proper tracking a simpler proposition…The Aeolian Co have not, nor will not, patent the clutch, offering it for the free use of other manufacturers.
The nine-to-the-inch scale had been adopted by that company and they were not open to argument on the subject as such a size had given entire satisfaction.
…a standard width of 11¼ inches, leaving a margin in each side for future development.
JH Dickinson suggested that the player-piano and music roll manufacturers present effect a permanent organisation for meeting and disucssing such questions.





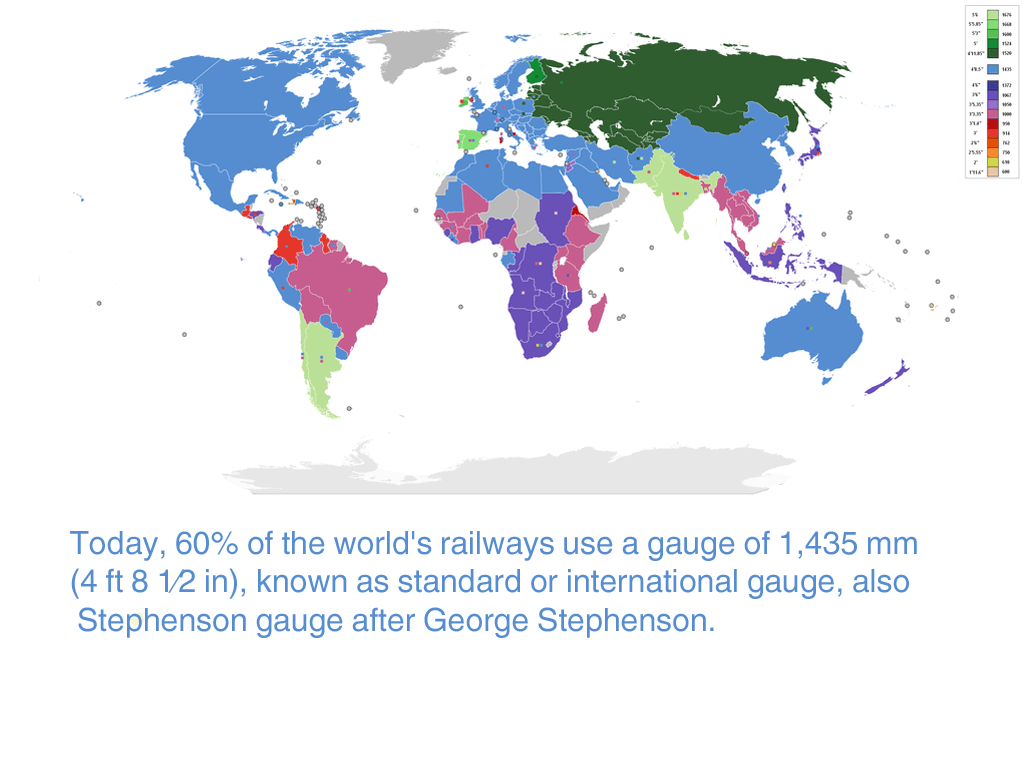
Break of gauge would prove to be a nightmare during the American Civil War (1861–1865), often hindering the Confederacy's ability to move goods efficiently over long distances.Track gauge in the United States (Wikipedia)
Following the Civil War, trade between the South and North grew and the break of gauge became a major economic nuisance. After considerable debate and planning, most of the southern rail network was converted from 5 ft (1,524 mm) gauge to 4 ft 9 in (1,448 mm) gauge, over two remarkable days beginning on Monday, May 31, 1886.
Open standards will give us interoperable software, information and data in government and will reduce costs by encouraging competition, avoiding lock-in to suppliers or products and providing more efficient services.UK government





The misspelling referer originated in the original proposal by computer scientist Philip Hallam-Baker to incorporate the field into the HTTP specification. The misspelling was set in stone by the time of its incorporation into the Request for Comments standards document RFC 1945.
The first versions of Mosaic and Netscape Navigator used the X11 colors as the basis for the Web colors list, as both were originally X applications. The W3C specifications SVG and CSS level 3 module Color eventually adopted the X11 list with some changes. It is a superset of the 16 “VGA colors” defined in HTML 3.2 and CSS level 1.
It is not known who originally compiled the list. The list does not show a continuity either in selected color values or in color names, and many color triplets have multiple names. Despite this, graphic designers and others got used to them, making it practically impossible to introduce a different list.

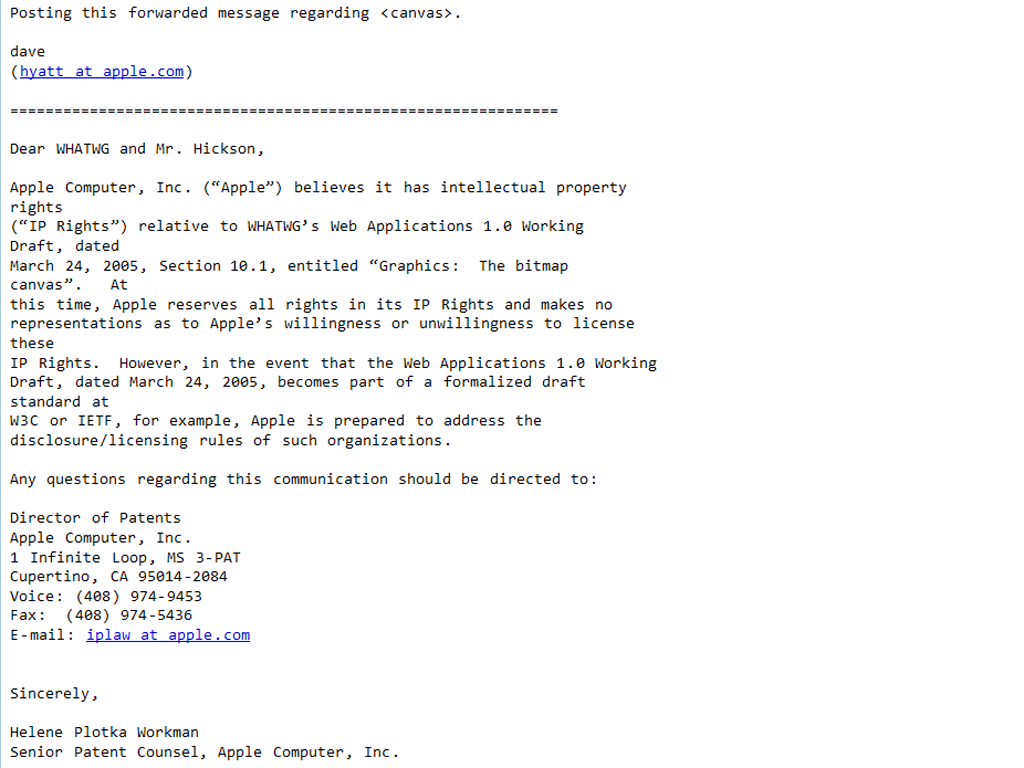
Special thanks to Richard Williamson for creating the first implementation of canvas in Safari, from which the canvas feature was designed.WHATWG Web Apps spec: acknowledgements

The path to proper standardization wasn’t very smooth. This began with the lack of a proper proposal coming from Apple’s side, resulting in the initial specification being based on reverse engineering works by Ian “Hixie” Hickson, editor of the HTML5 specification.Thank you, Microsoft; HTML5 Canvas is a go!, June 2010

Bruce: What’s the biggest danger to a free, open Web at the moment?
Hixie: Patents.HTML5 Doctor: Interview with Ian Hickson


canvas was originally implemented in Safari as an empty tag like img, but standards and other browsers have all gone with making it require an explicit close tag, to support fallback content.Maciej Stachowiak, WebKit blog, 20 September 2006
When a canvas element represents embedded content, the user can still focus descendants of the canvas element (in the fallback content). When an element is focused, it is the target of keyboard interaction events (even though the element itself is not visible). This allows authors to make an interactive canvas keyboard-accessible.canvas spec
<video src="foo.vdo">
<p>Your browser is, like, a massive loser.<p>
<img src=loser.gif alt="loser!" />
<p><a href="foo.webm">Download the video.</a><p>
</video>
<picture>
<source src=…>
<source src=…>
<img src=… alt="I'm accessible!">
</picture>


<img src="W3C.png">
W3C
</img>
Today the Director announces that when the XHTML 2 Working Group charter expires as scheduled at the end of 2009, the charter will not be renewed.WC3 July 2, 2009

XHTML 2 was a beautiful specification of philosophical purity that had absolutely no resemblance to the real world.Me (apparently)
Some things are clearer with hindsight of several years. It is necessary to evolve HTML incrementally. The attempt to get the world to switch to XML… all at once didn't work. The large HTML-generating public did not move, largely because the browsers didn't complain.Reinventing HTML - Timbo 27 Oct 2006
HTML5 is not trying to support old browsers. It's trying to support old content.
Relative to HTML 2.0, HTML 3.2 adds widely deployed features such as tables, applets, text flow around images, superscripts and subscripts.
HTML 3.0 was a proposal for extending HTML published in March 1995 … However, the difference between HTML 2.0 and HTML 3.0 was so large that standardization and deployment of the whole proposal proved unwieldy. The HTML 3.0 draft has expired, and is not being maintained.
HTML 3.0 supports the following kinds of fields:
These fields allow the user to scribble with a pointing device (such as a mouse or pen) on top of a predefined image … If the user agent can't display images, or can't provide a means for users to scribble on the image, then the field should be treated as a text field.
<FIG SRC="nicodamus.jpeg">
<CAPTION>Ground dweller: <I>Nicodamus bicolor</I>
builds silk snares</CAPTION>
<P>A small hairy spider light
fleshy red in color with a brown abdomen.
<CREDIT>J. A. L. Cooke/OSF</CREDIT>
</FIG><figure>
<img src="icodamus.jpeg">
<figcaption>Ground dweller: <I>Nicodamus bicolor</I>
builds silk snares</figcaption>
<p>A small hairy spider …
<small>J. A. L. Cooke/OSF</small>
</figure>
Widely deployed rendering attributes are included where they have been shown to be interoperable. SCRIPT and STYLE are included to smooth the introduction of client-side scripts and style sheets.HTML 3.2 DTD comment


AppCache is declarative -- you give the browser a manifest and magic happens. This has well-documented limitations.Alex Russell (sinister mastermind at Google)
The appcache API is another big mistake. It’s the best example of not understanding the problem before designing a solution, and I’m still trying to fix that mess.Hixie





nnavigator.serviceWorker.register
("/*", "/assets/v1/wrkr.js").then(
function(serviceWorker) {
console.log("success!");
// call window.location.reload()
},
function(why) {
console.error("failed!:", why);
}
);

this.addEventListener('fetch',
function(event) {
if (event.request.context == 'image'
&& new Date().getDay() == 4) {
event.respondWith(
fetch('/kitten.jpg')
) // thx @jaffathecake
} // more: http://youtu.be/4uQMl7mFB6g
});
Browser vendors should provide new low-level capabilities that expose the possibilities of the underlying platform as closely as possible. They should also seed the discussion of high-level APIs through JavaScript implementations of new featuresextensiblewebmanifesto.org

Why is everything else around us developing so fast, but the web is so slow to adopt anything?Mark Roberts' email to WHATWG, 10 Oct 2013
This is in contrast to "everything else", which just needs:
- Someone to implement it.


Almost 88% of the companies from 1955 have either gone bankrupt, merged, or still exist but have fallen from the top Fortune 500 companies.American Enterprise Institute


Web Components enable Web application authors to define widgets with a level of visual richness and interactivity not possible with CSS alone, and ease of composition and reuse not possible with script libraries today.Introduction to Web Components
var p = Object.create(HTMLButtonElement.prototype);
var FancyButton = document.registerElement
('fancy-button',
{extends: 'button', prototype: p});
…
<button is="fancy-button">In order for the open web to compete with its walled competitors, there must be a clear path for good ideas by web developers to become part of the infrastructure of the web. We must enable web developers to build the future web.extensiblewebmanifesto.org

Browse, discuss, propose on W3C Specifiction forum.
Use cases > pet proposed syntax. Read and use Mozilla's WebAPI/DesignGuidelines.
